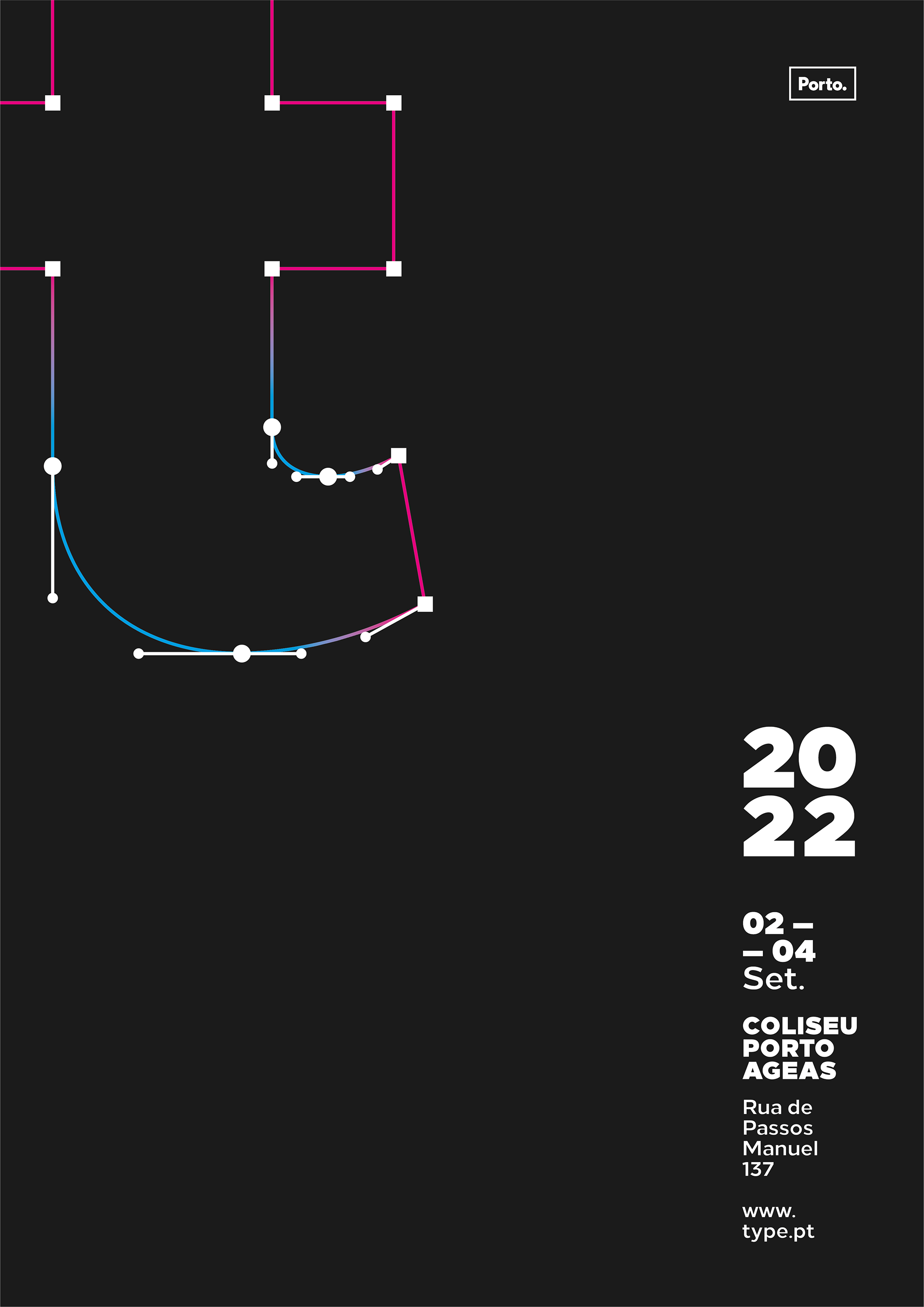
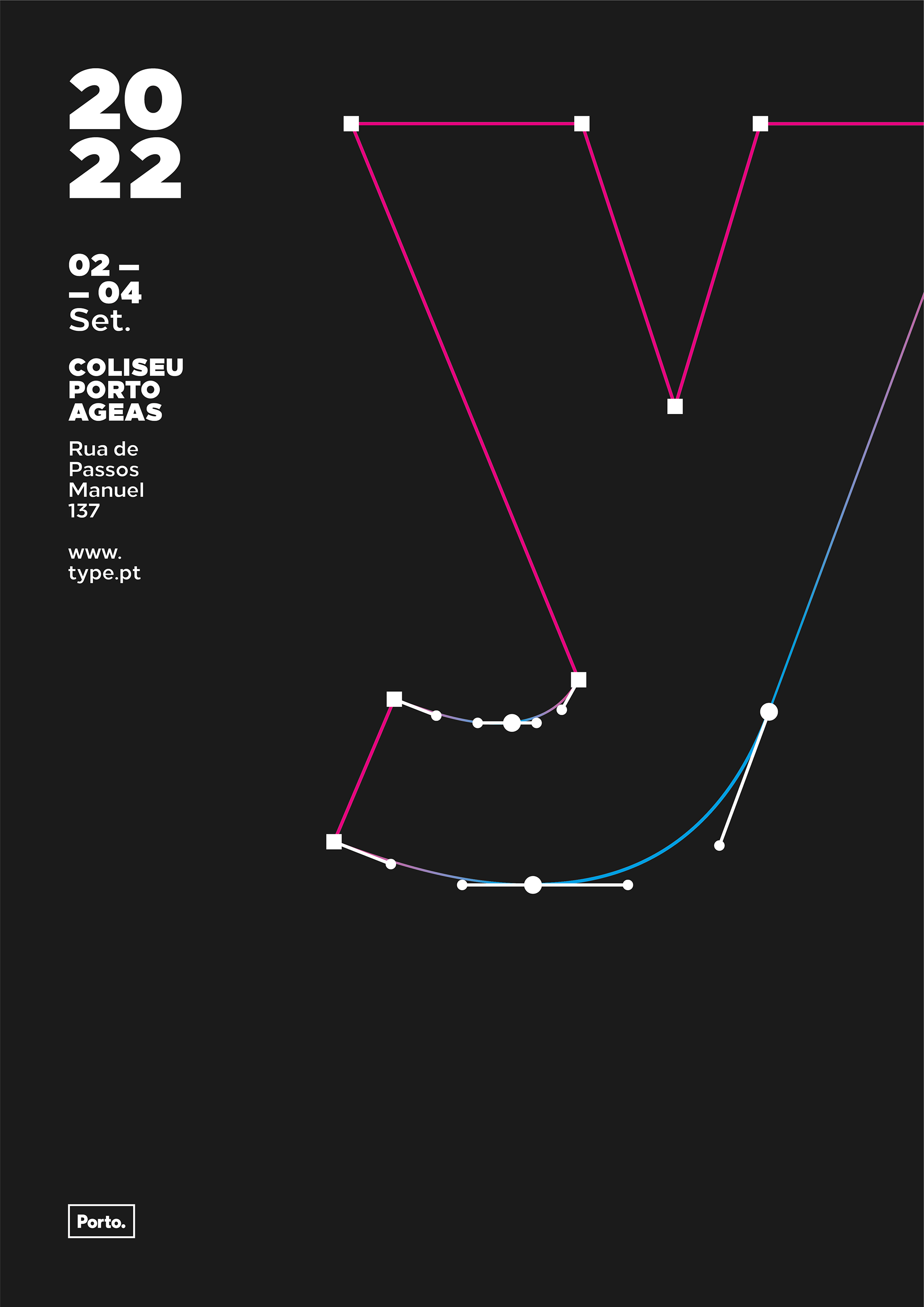
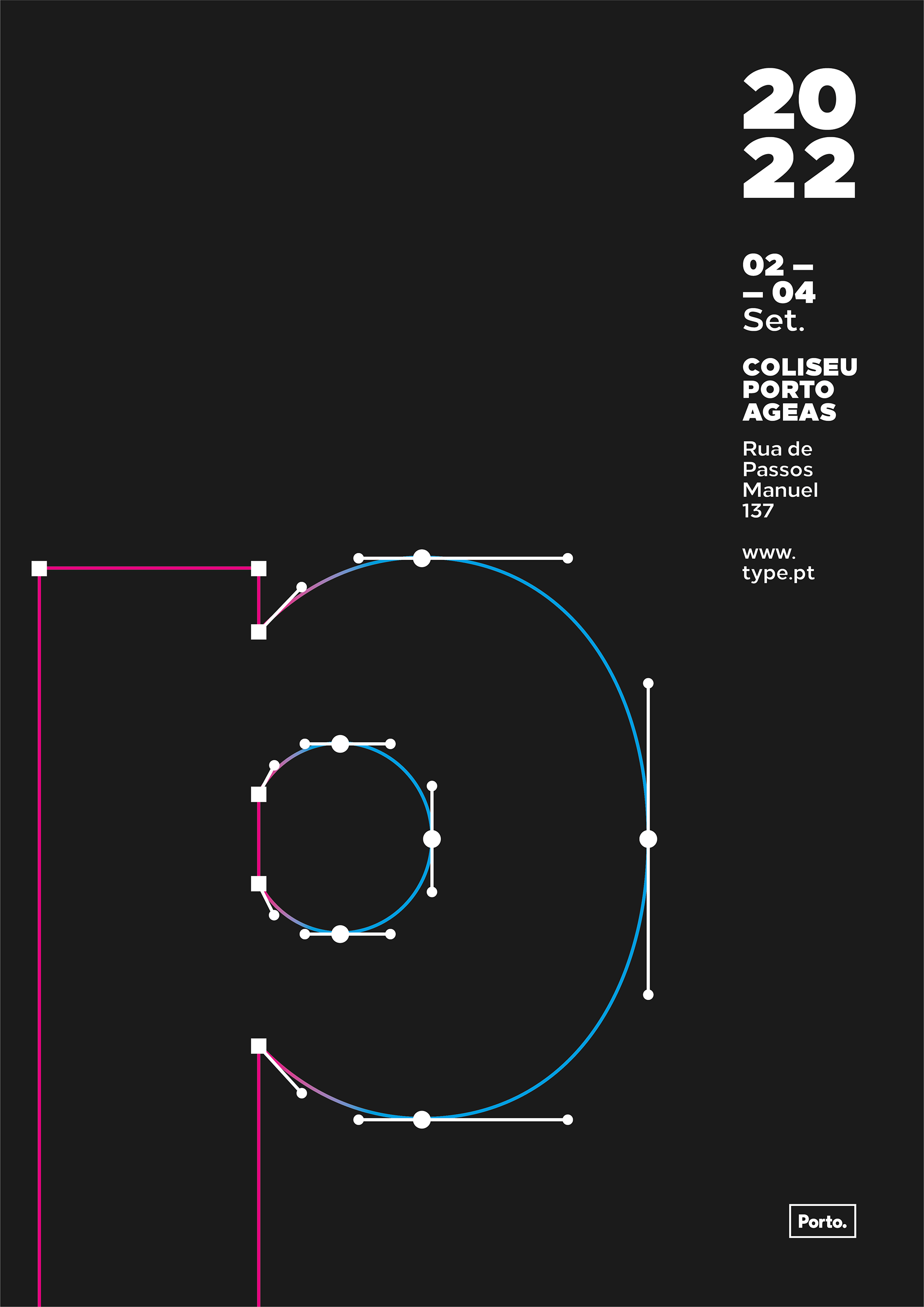
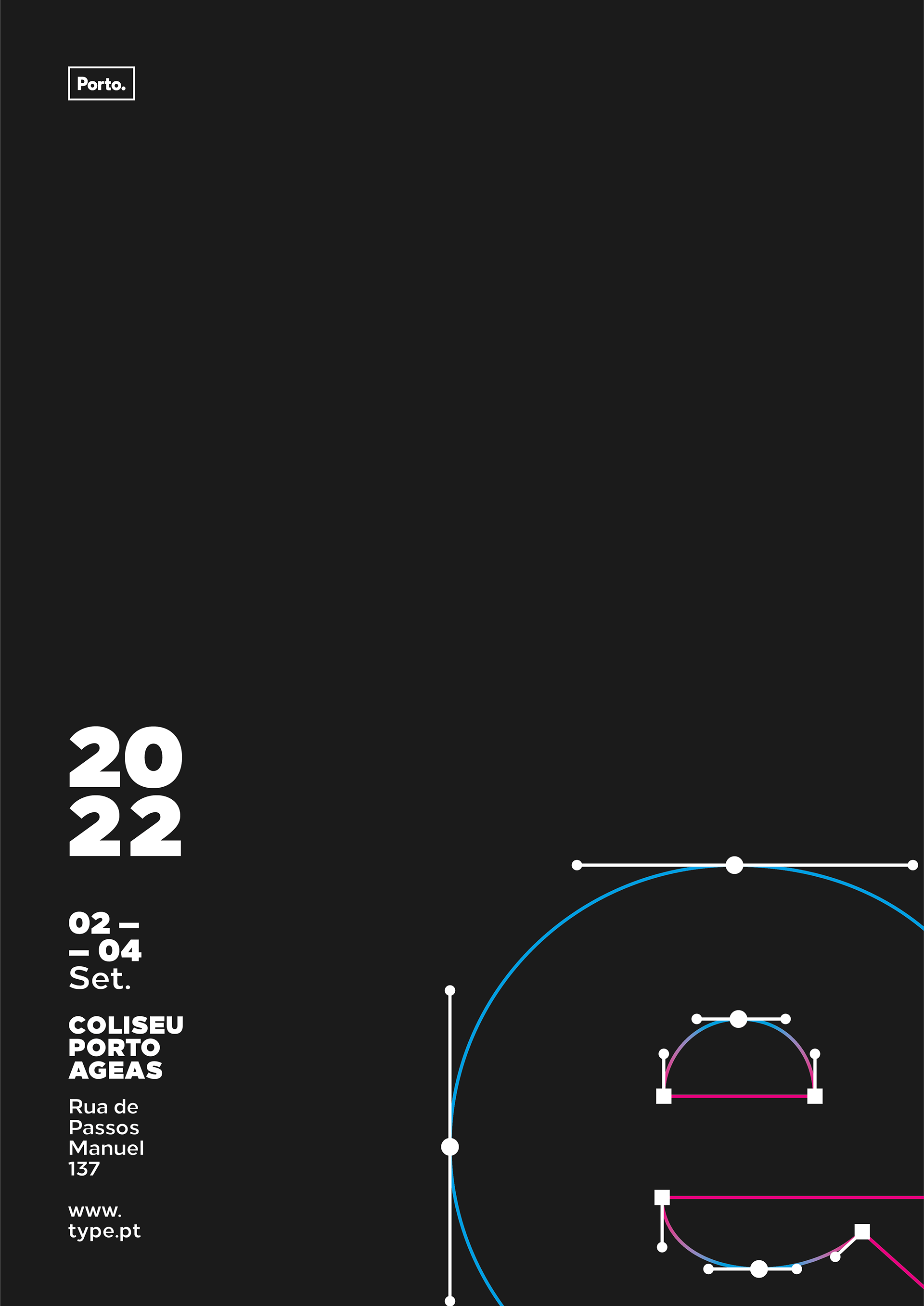
Alfabeto-imagem
O projeto parte da necessidade de visualização dos booleanos de construção de um tipo de letra. A escolha acabou por ser de um estilo Geométrico, sendo este a fonte Loew desenhada por Jonathan Hill e lançada em 2014 pela The Northern Block em que é fundador. Após o levantamento gráfico e visual através do software Glyphs, foi iniciado o desenho meticuloso das linhas orientadoras e construtivas de cada caracter no Adobe Illustrator. O alfabeto acaba por funcionar como mapa, fornecendo diversos pontos de âncora estratégicos para criadores ou apreciadores de tipografia. Os quadrados mostram os vértices vivos e os círculos da mesma dimensão os vértices transicionais, as linhas e círculos de menor dimensão representam os booleanos que interagem com a curva correspondente.
Para aplicação do alfabeto foi idealizado um evento que partisse da temática tipográfica. Seguindo esta premissa, a escolha foi uma conferência de tipografia. As letras servem de mote e de símbolo estrutural dos elementos criados passando assim uma mensagem rápida, direta e eficaz para que, o público-alvo consiga identificar rapidamente qual o tema que os elementos suscitam. Com múltiplos cartazes que estariam divididos pela cidade, com a Loew Paths em ação e, uma outra versão geral que se concentra na estrutura, para fazer uma versão simplificada com gradientes de cor rosa e azul, reforçando assim as curvas e vértices da letra desenvolvida.




2020/21
Instituição: Faculdade de Belas Artes da Universidade do Porto
Licenciatura: Design de Comunicação
Unidade curricular: Design I
Docente: Antero Ferreira
Instituição: Faculdade de Belas Artes da Universidade do Porto
Licenciatura: Design de Comunicação
Unidade curricular: Design I
Docente: Antero Ferreira